As you will probably already know, Apple’s iOS 7.1 update recently became available. Along with a raft of revisions, security patches and other improvements there was one little feature I was particularly interested in: a new Mobile Safari property known as minimal-ui.
Apple describes this as follows:1
“A property, minimal-ui, has been added for the viewport meta tag key that allows minimizing the top and bottom bars on the iPhone as the page loads. While on a page using minimal-ui, tapping the top bar brings the bars back. Tapping back in the content dismisses them again.”
This is a fantastic and long overdue directive for Mobile Safari. Put simply, the minimal-ui property allows you to display your responsive web page without the browser chrome taking up valuable screen real-estate.
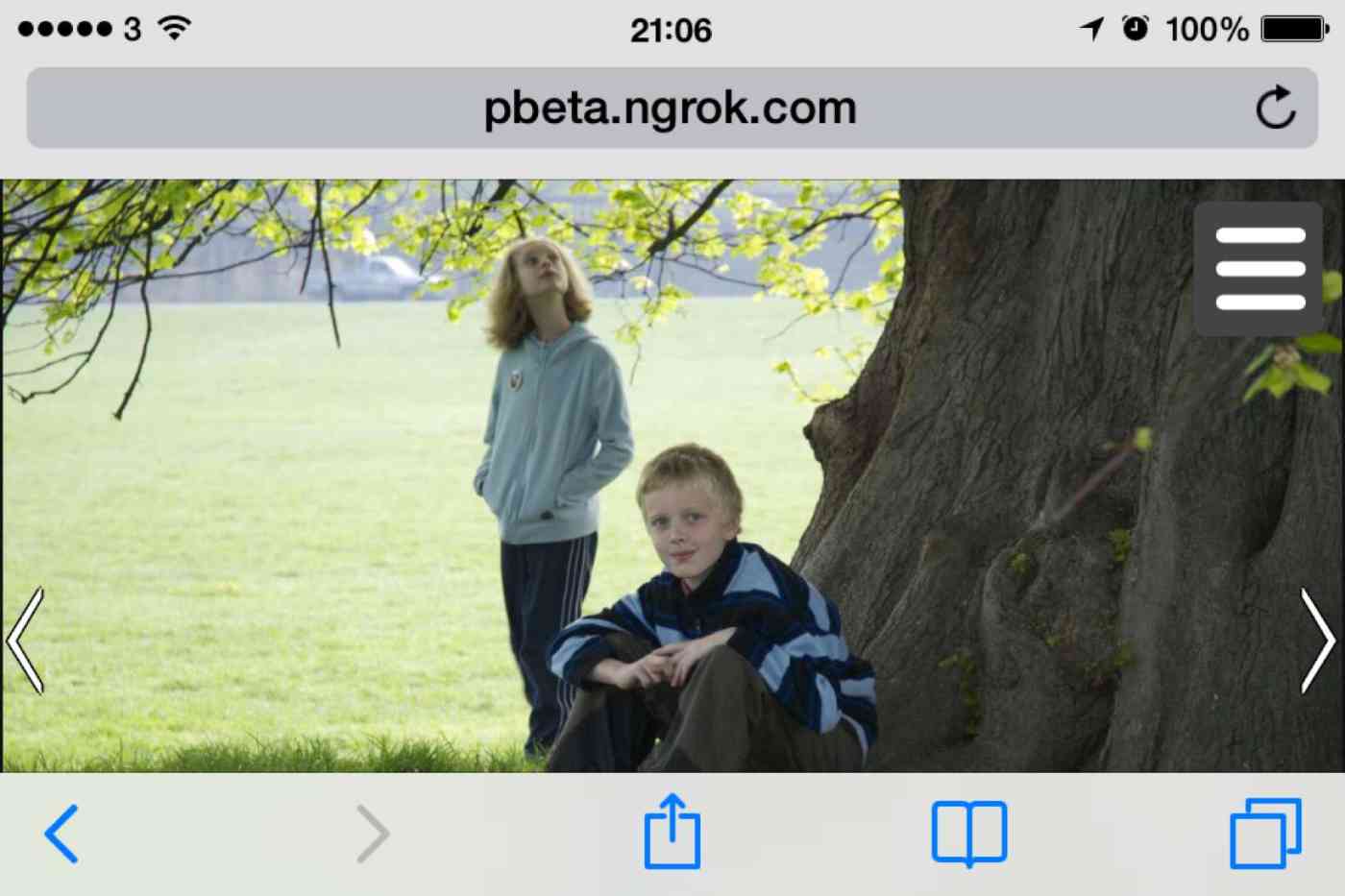
It’s the difference between this:

and this:

As you can see, some content just cries out for a full-screen display. Now, with minimal-ui, we can do just that.
Using minimal-ui is simplicity itself. Simply add the property to your meta tags like this:
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" />I have applied this property to great effect on my Camera Roll. It’s not appropriate for every web page, but it’s great for image galleries and web-sites that mimic mobile apps.
 i
i