Last week, John Gruber wrote a piece on Safari and the lack of favicons in her tabs, his thesis being that Safari’s user base could be larger should Apple follow Google Chrome’s example.
“I don’t know what the argument is against showing favicons in Safari’s tabs, but I can only presume that it’s because some contingent within Apple thinks it would spoil the monochromatic aesthetic of Safari’s toolbar area. I really can’t imagine what else it could be. I’m personally sympathetic to placing a high value on aesthetics even when it might come at a small cost to usability. But in this case, I think Safari’s tab design —
even if you do think it’s aesthetically more appealing — comes at a large cost in usability and clarity. The balance between what looks best and what works best is way out of whack with Safari’s tabs.”
I agree. Like Gruber, I am a dedicated Safari user. I only use other browsers when I’m doing compatibility testing. I am also a heavy tab user. I’m generally running with a ten or more tabs, but often find myself with 20-30 open when I’m engaged in a project.
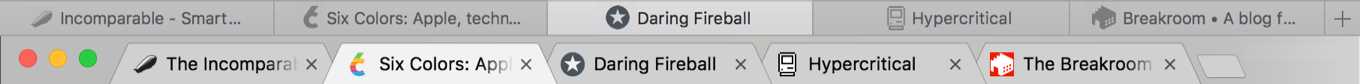
“Once Safari gets to a dozen or so tabs in a window, the left-most tabs are literally unidentifiable because they don’t even show a single character of the tab title. They’re just blank.”
Gruber is spot on here. On my system right now, the Safari tab bar is effectively useless, as you can see in the image above (click the image for a full-size version).1 Chrome’s tabs are considerably more usable because they do feature a favicon in each tab. Thus, even with a large number of tabs in play, it’s easy to quickly locate the one you require.
In fact I have to agree with Gruber in that, in all likelihood, this is because “some contingent within Apple thinks it would spoil the monochromatic aesthetic of Safari’s toolbar.” Let’s face it, most favicons are not visually pleasing and, whilst being immeasurably useful in tabs, add an unsightly visual clutter to the browser.
This is not surprising given the original design limitations of the favicon —
Personally, I would love to see Safari implement favicons in tabs and, like Chrome, be able to collapse a tab to the favicon alone when the user has a large number of tabs open. However, like Apple, I don’t much fancy the idea of having all that visual clutter in the browser.
Now, back in 2015, with the release of OS X El Capitan and Safari 9, Apple introduced pinned-tabs to the browser. One of the niceties of the implementation, as I wrote at the time, was Apple’s use of an SVG icon for a website in a pinned tab. This required, naturally, the webmaster to make a corresponding file available on her web-server. However, there is a fallback. In the absence of a suitable file, the pinned-tab icon becomes a stylised render of the first character of the website’s domain name.
Let’s imagine then, a Safari browser where tabs have icons that operate under the following strategy:
- if an SVG icon is available, use it, optionally with a monochromatic filter;
- else if a favicon is available, use it, optionally with a monochromatic filter;
- in the absence of both SVG and favicon, use the fallback render of the first character of the domain name.
In fact Jason Snell already imagined something similar and even produced a mock-up where we can compare a monochromatic Safari tab bar with the more visually distracting one that Chrome offers. I like it:
Gruber, however, does not approve of the use of SVG favicons:
“First, so what? That’s great for pinned tabs but it’s not a solution in any way, shape, or form for regular tabs.”
Huh, what?
“Second, they’re not even really favicons. They’re SVG files, not PNGs like real favicons. Even though SVG is an open format and Safari introduced this feature in 2015, no other browser in the world supports these images, so many websites don’t even have these graphics. Almost every website has a real favicon.”
Then Manton Reece joined the discussion. What struck me was this gem:
“It seems clear that these pinned tab vector icons are a dead-end. There are already too many sizes of favicons. Safari should have basic favicon support in tabs and do it with as few extra icon files as possible.”
At this point I’d like to share with you the following image:
This directory contains 27 icons. That’s what I need today to satisfy all the variations of favicon and app icon required of this website. Reece is correct, we don’t need yet another variant of the favicon.
But it needn’t be this way. With SVG, we would need only a single file to satisfy all the variations covered by the 27 files in my directory. SVG files are scaleable, compact, responsive… and we can do something with a single SVG file that would require a multiplicity of PNG icons: art direction. That’s right, our SVG can morph through two or more variations in response to its display dimensions and pixel density. Don’t believe me? Take a look at these responsive SVG logos. There’s more: SVG icons can animate and they are DOM accessible, so we can style them with CSS and interact with them with JavaScript.
It’s worth stressing the point: a single, well-engineered SVG could serve simultaneously as a website’s main logo and all of its app and favicons.2
So, rather than being a “dead-end,” I see the Apple’s adoption of the SVG for its pinned-tab as being bold, insightful and possibly indicative of something better to come. We webmasters should embrace the SVG, not denounce it.
One final point regarding Gruber’s assertion that, “no other browser in the world supports these images, so many websites don’t even have these graphics.” This is true, but it’s something of a straw man. There was a time when no websites had favicons. But, once webmasters recognised the utility of the file, they were quick to respond.
The same would happen today. If the SVG favicon gained a foothold, perhaps driven by Apple, it wouldn’t be long before webmasters began to create them for their websites as a matter of course.3 Twenty-seven files versus a single one (and fewer requests to the network)? I’ll take the advantages of the SVG option every time.
It is this author’s humble opinion, that we should not use bitmaps for any icon, favicon or otherwise.
Join the discussion on Hacker News…
-
Personally, I get around this limitation by toggling Safari’s Show All Tabs menu option, which I have mapped to hyper+b (“b” for bird’s-eye view). Oh yes, the hyper key, learn more. ↩︎
-
I’m no designer, but don’t most logos begin their lives as vectors as opposed to bitmaps? In which case, one could argue that SVG is the natural file format to take. ↩︎
-
When you do, it’s worth knowing how to review your changes, which can be tricky as Safari caches the pinned-tab icons rather aggressively. ↩︎
 On the Safari Tabs and Favicon Debate
On the Safari Tabs and Favicon Debate